
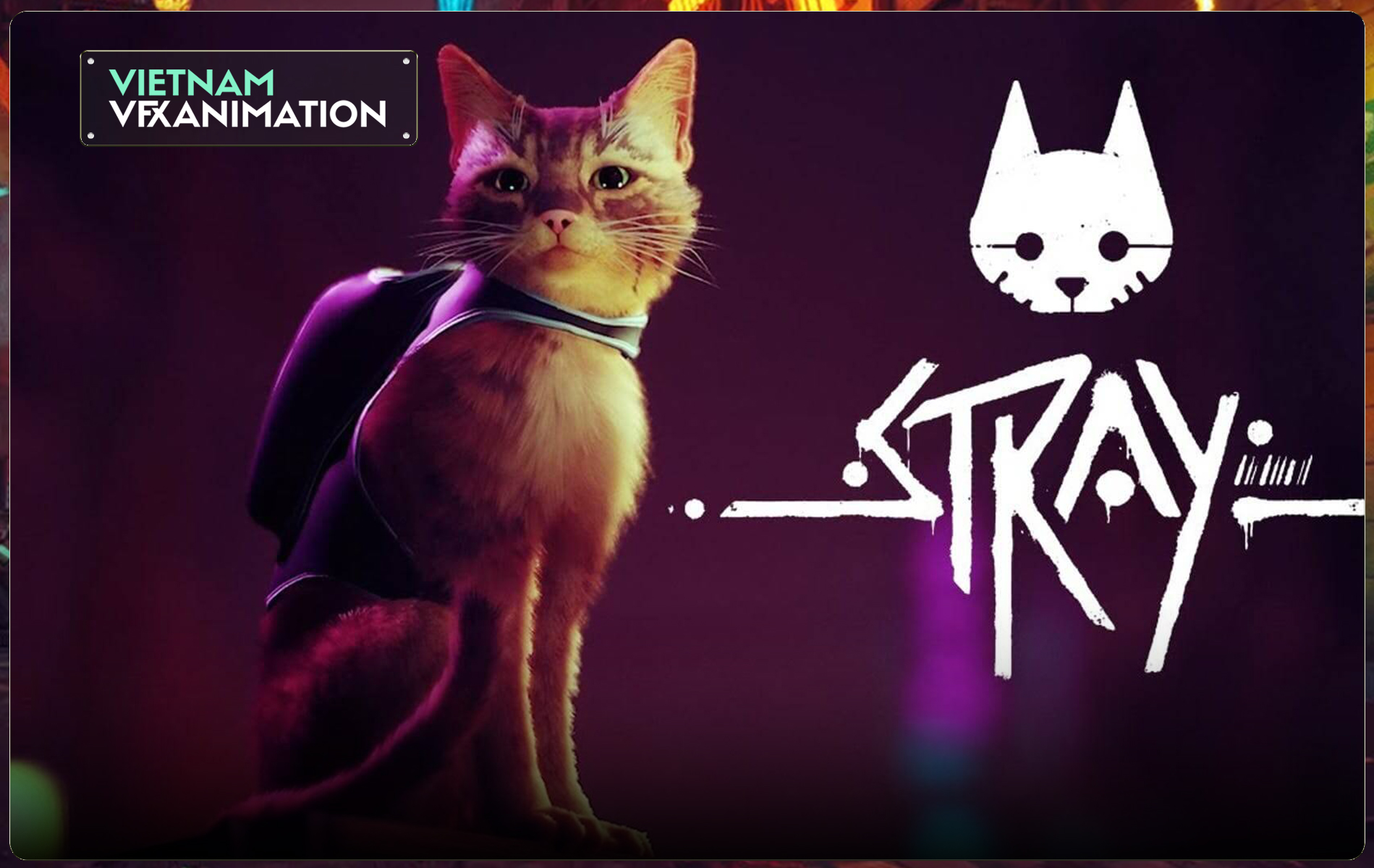
Stray: Lạc lối vào thành phố tương lai sở hữu phong cách đồ họa cực đẹp
Stray – tựa game theo phong cách Cyberpunk không chỉ được hội “con sen” yêu thích bởi nhân vật chính là “boss” mèo siêu ngầu mà còn gây chú ý bởi phong cách đồ họa cyberpunk cực cuốn hút. Bài viết này sẽ tiết lộ những chi tiết thú vị về nghệ thuật môi trường độc đáo trong Stray cũng như cách các nghệ sĩ tận dụng công cụ Adobe Substance 3D để truyền tải “hơi thở” thành phố tương lai vào trong đời thực.
Đôi nét về Stray
Đối với hội “cuồng mèo”, Stray là một tựa game không thể bỏ qua. Stray là một trò chơi nhập vai phiêu lưu kết hợp. Tựa game được BlueTwelve Studio phát triển và Annapurna Interactive phát hành. Sau hai năm phát hành, Stray đã giành chiến thắng với hai giải thưởng lớn, gồm Trò chơi Độc lập hay nhất (Best Indie Game) tại Game Awards 2022 và Trò chơi Ra mắt lần đầu hay nhất (Best Debut) tại GDC Awards 2023.

Stray xây dựng nhân vật chính là một chú mèo (Nguồn ảnh: Steam)
Khi chơi Stray, các game thủ sẽ được nhập vai vào một chú mèo và điều khiển dưới góc nhìn thứ ba. Thoạt nhìn, nhiều người sẽ nhầm tưởng đây chỉ đơn giản là một tựa game về động vật nhưng thực chất cốt truyện của Stray lại cực kỳ khó đoán. Bước vào Stray, người chơi phải động não rất nhiều để giải đố, vượt qua các thử thách và hoàn thành nhiệm vụ được giao.
Câu chuyện của nhân vật chính bắt đầu trong một tình huống bất ngờ bị rơi xuống thế giới bí ẩn, nơi cậu gặp được người bạn đồng hành robot “B-12” nhỏ nhắn và cùng nhau bước vào cuộc hành trình đầy thú vị, khám phá một thế giới đầy xa lạ nhưng cũng tràn ngập màu sắc và tìm đường trở về nhà.
Lối xây dựng đồ họa theo phong cách Cyber của Stray là một trong những điểm nhấn khiến tựa game này trở nên lôi cuốn với người chơi. Điểm mạnh về phần đồ họa của Stray là sự kết hợp chặt chẽ giữa màu sắc với chỉ đạo nghệ thuật để thể hiện tâm trạng, sự độc đáo riêng của từng nơi đi qua.
Các ánh đèn neon tràn ngập trên đường phố, hẻm hóc đều được trau chuốt vô cùng tỉ mỉ. Nhờ vào cách xếp đặt ánh sáng, nhấn nhá màu sắc hài hòa, thế giới trong Stray trở nên đầy sức hút về mặt thị giác, khiến người chơi thực sự đắm chìm vào đó.
Lý giải về nghệ thuật xây dựng hình ảnh trong Stray, trang Game Developer đã mời hai nghệ sĩ của Blue Twelve Studio, những người đã có những đóng góp quan trọng cho dự án này để chia sẻ với độc giả về câu chuyện hậu trường đằng sau những hình ảnh “mướt mắt” trong Stray.
Giới thiệu
Maxim: Xin chào mọi người, tôi là Maxim Dorokhov. Hiện tôi đang là Nghệ sĩ 3D (3D Artist) tại Blue Twelve Studio. Trong dự án Stray, tôi phụ trách về mảng đạo cụ, vật liệu, decals và cấp độ nghệ thuật (Level Art).
Nicolas: Tôi là Nicolas Millot – Nghệ sĩ thiết kế cấp độ cấp cao (Senior Level Artist). Tôi tham gia Stray với nhiệm vụ chính là xử lý các cấp độ (level) trong từng giai đoạn phát triển của game, từ ý tưởng, bố cục bản đồ đến thiết lập trang phục và ánh sáng.
Ý tưởng gốc

Thế giới mang màu sắc Cyber trong Stray (Nguồn ảnh: Gamedeveloper)
Maxim: Câu chuyện của dự án bắt đầu với Koola và Viv, những người đồng sáng lập studio và giám đốc trò chơi. Họ cũng từng là các nghệ sĩ game trước khi thành lập công ty. Là những nghệ sĩ, họ luôn bị mê hoặc bởi một nơi không còn tồn tại – thành phố Kowloon, Hồng Kông.
Mỗi khi xem các tài liệu tham khảo từ địa điểm đó, Koola và Viv cảm thấy thực sự bị hấp dẫn và được truyền cảm hứng bởi những khung cảnh độc đáo như vậy, nơi các công trình gần như có cảm giác hữu cơ do mật độ cao của các chi tiết về sự phức tạp.
Từ những chất liệu đó, họ bắt đầu suy nghĩ về hướng trực quan của riêng mình và dần nhận ra rằng đó sẽ là sân chơi hoàn hảo tuyệt đối cho mèo do tính chất đặc trưng về số lượng lối đi, lối đi ẩn và quan điểm thú vị mà nó mang lại. Đây là lúc dự án thực sự bắt đầu hình thành trong tâm trí họ.
Sự khởi đầu này xảy ra cách đây khoảng 7 năm. Koola và Viv tiếp tục thành lập công ty và tuyển dụng một nhóm gồm những người rất tài năng và đam mê để giúp họ hiện thực hóa tầm nhìn này. Nhóm hiện có khoảng 20 người, hai con mèo làm việc với chúng tôi trong studio mỗi ngày.
Sự đón nhận
Sự đón nhận của trò chơi thực sự thú vị nhưng cũng rất áp đảo. Chúng tôi không lường trước được phản hồi rộng rãi và tích cực như vậy. Thật tuyệt vời khi thấy rất nhiều người, đặc biệt là những người nuôi mèo cảm thấy vô cùng thích thú với Stray.
Thông thường, khi làm việc quá lâu với một ý tưởng sẽ khiến bạn mất đi một chút góc nhìn về việc nhận diện người chơi tương tác với câu chuyện của nhân vật, hứng thú với lối chơi. Nhờ những “feedback” của người chơi ở giai đoạn này, chúng tôi cảm thấy đây là điều vô cùng tuyệt vời đối với công việc và nguồn cảm hứng dành cho đội ngũ sản xuất.
Chỉ đạo nghệ thuật

(Nguồn ảnh: Gamedeveloper)
Stray diễn ra trong một thành phố nằm dưới lòng đất, đặc trưng với những con hẻm mờ tối được thắp sáng bởi đèn neon. Kiến trúc nơi này được tạo ra theo kiểu không hoàn hảo, trông chúng có vẻ khá xuống cấp.
Chúng tôi muốn môi trường có nhiều chi tiết để người chơi có thể khám phá và tìm hiểu về thế giới đó theo một cách thật thú vị.
Để làm được điều đó, chúng tôi đã tạo rất nhiều đạo cụ độc đáo, vật liệu chi tiết và decal. Mặc dù phong cách hình ảnh tổng thể của trò chơi nghiêng về chủ nghĩa hiện thực nhưng cũng có nhiều loại ánh sáng tương phản màu sắc được phát triển trong trò chơi để mang lại cho Stray nét độc đáo của riêng nó.
Quy trình thiết kế (Art Pipeline)

(Nguồn ảnh: Gamedeveloper)
Đối với phần kết cấu (textures) và chất liệu (materials) trong Stray, chúng tôi đã sử dụng RBF Pipeline tiêu chuẩn của ngành. Chúng tôi đã tiến hành thử nghiệm rất nhiều và thử áp dụng một số kỹ thuật để đạt được kết quả hình ảnh như mong muốn.
Đối với hầu hết các phần, chúng tôi chủ yếu sử dụng texture được làm mới hoàn toàn bằng công cụ Substance 3D Painter. Tuy nhiên, một số khác cũng được tạo ra dựa trên các hình ảnh có sẵn.
Ngoài ra, chúng tôi cũng phối hợp nhiều vật liệu và decals để tạo được cảm giác bụi bặm, đa dạng và chân thật hơn cho các asset như tòa nhà, tường, sàn,…
Công cụ Substance 3D

(Nguồn ảnh: Gamedeveloper)
Sau khi làm texture cho các đạo cụ trong Painter, tôi bắt đầu với các lớp tô màu rất cơ bản như tạo sự phản chiếu màu đơn sắc, độ nhám hoặc các vật liệu có họa tiết cơ bản trong Designer. Bằng cách này, tôi có thể nhanh chóng mô phỏng giao diện tổng thể của vật liệu cuối cùng. Bề mặt phủ (mask) cho các lớp này thường được tạo ra từ baked textures, vẽ bằng tay, mô hình baked high – poly hoặc kết hợp tất cả lại với nhau.
Một tính năng trong Painter mà tôi thực sự thích sử dụng là Điểm neo (Anchor Point). Có một số tệp Painter mà tôi đã tạo các bề mặt cơ bản với các điểm neo trong các layer trống. Tôi có thể tham khảo các điểm neo này và sửa đổi chúng trong các lớp phủ bề mặt khác ở phía trên. Tính năng này thực sự hữu ích cho việc xây dựng các vật liệu có nhiều lớp phức tạp như kim loại với các loại rỉ sét khác nhau và một vài lớp sơn bị ăn mòn. Bằng cách này, chúng tôi có thể giữ cho các tệp có tổ chức hơn và hiệu quả hơn với việc tạo layer lớp phủ.

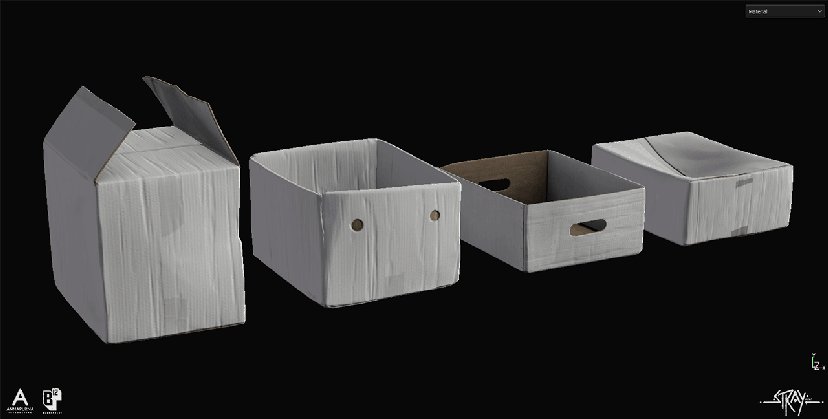
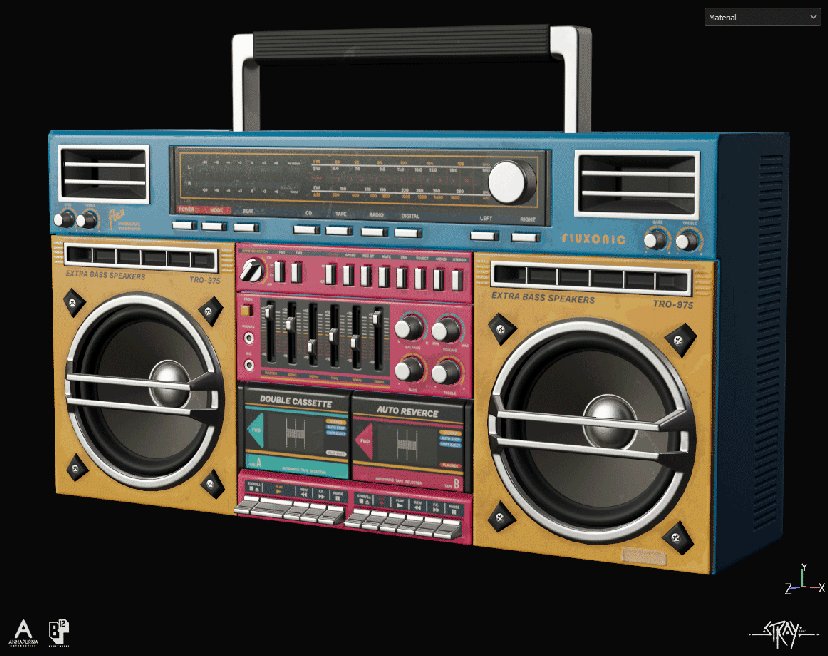
(Nguồn ảnh: Gamedeveloper)
Sau khi thêm các vật liệu cơ bản, tôi sẽ thêm một vài lớp có các chi tiết trung bình như rỉ sét, sơn, chữ, một số thông tin về chiều cao để tăng thêm sức sống cho câu chuyện của vật liệu.

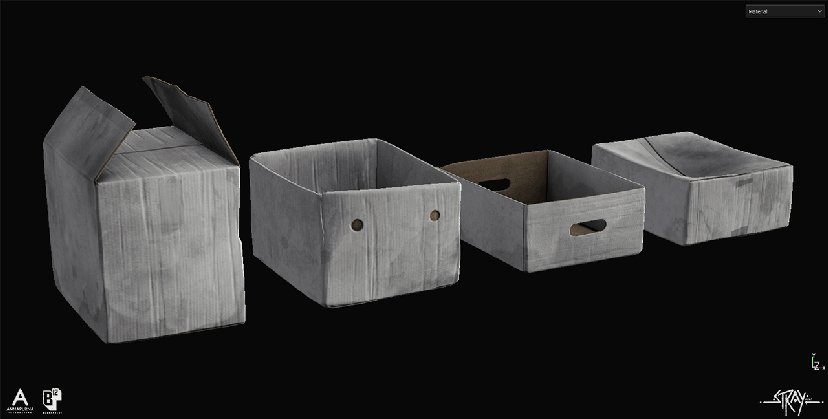
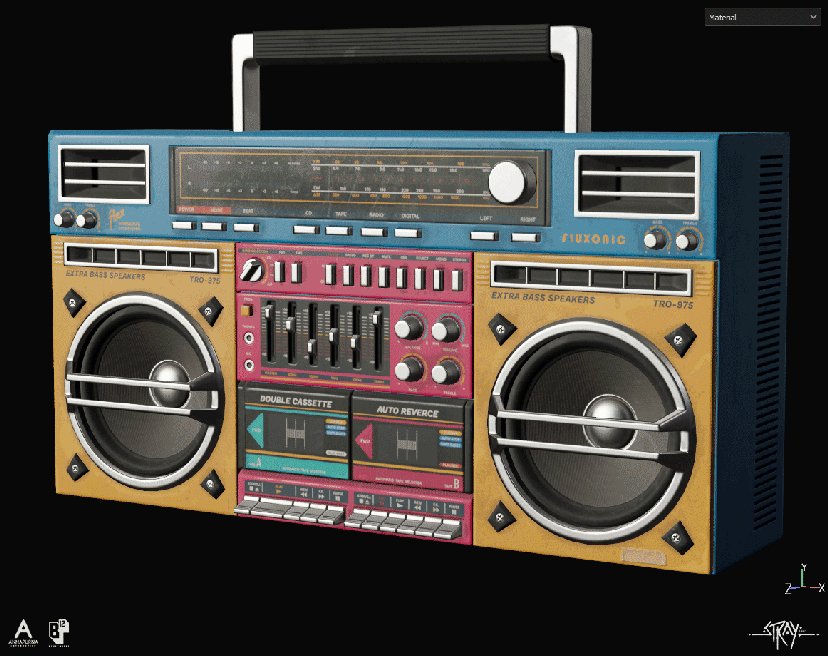
(Nguồn ảnh: Gamedeveloper)
Đối với phần đánh bóng, tôi thêm một vài lớp với các chi tiết nhỏ để tạo ra nhiều biến thể hơn khi thể hiện độ nhám và một vài lớp bụi bẩn.
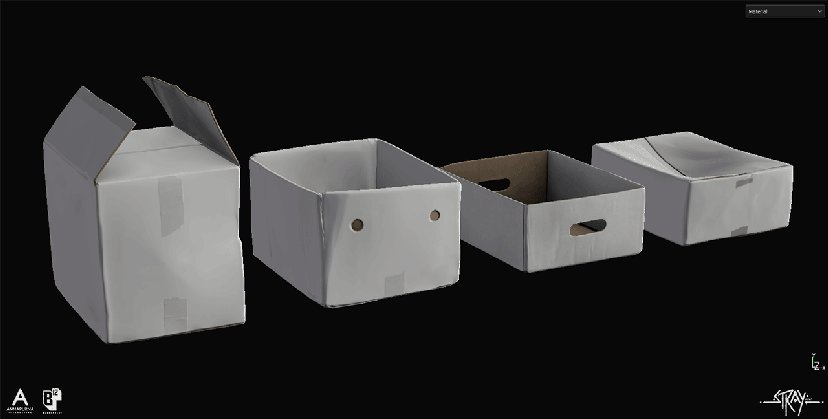
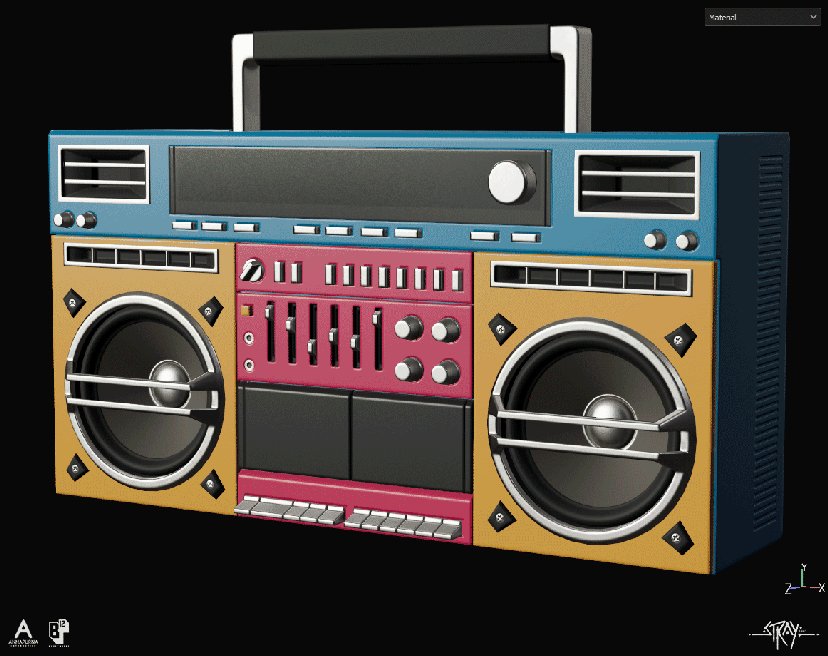
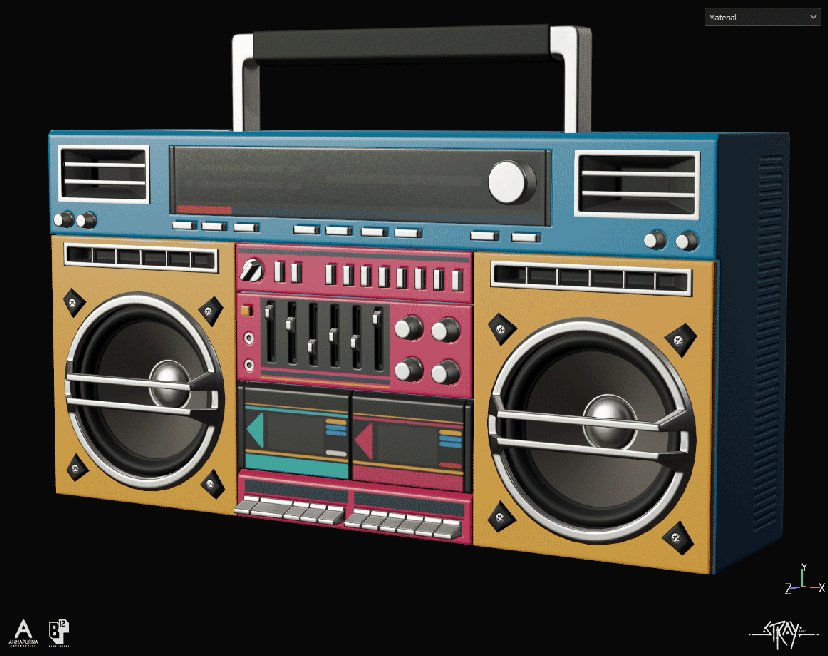
Đối với một số asset liên quan về đạo cụ, chất liệu tile (loại chất liệu như gạch ốp sàn, tường) và các bộ phận của droid được làm bằng màu trắng để chúng tôi có thể thay đổi màu sắc của chúng trong phần mềm thông qua các mask đặc biệt để tăng thêm sự đa dạng về mặt hình ảnh cho những nội dung này trong trò chơi.
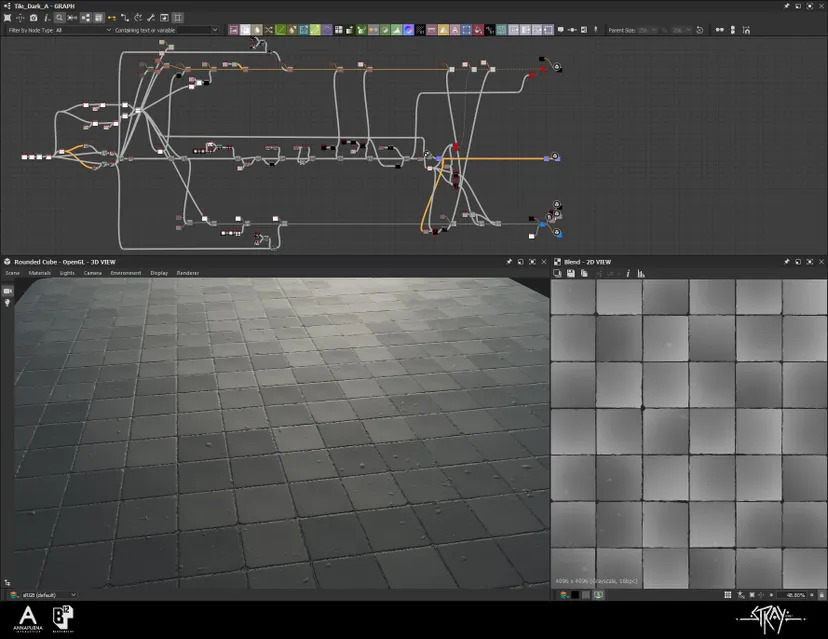
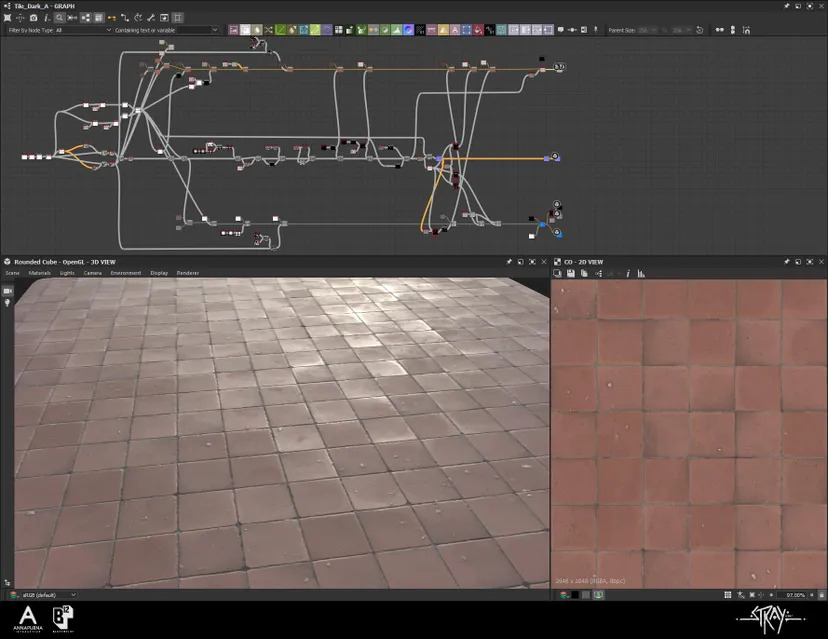
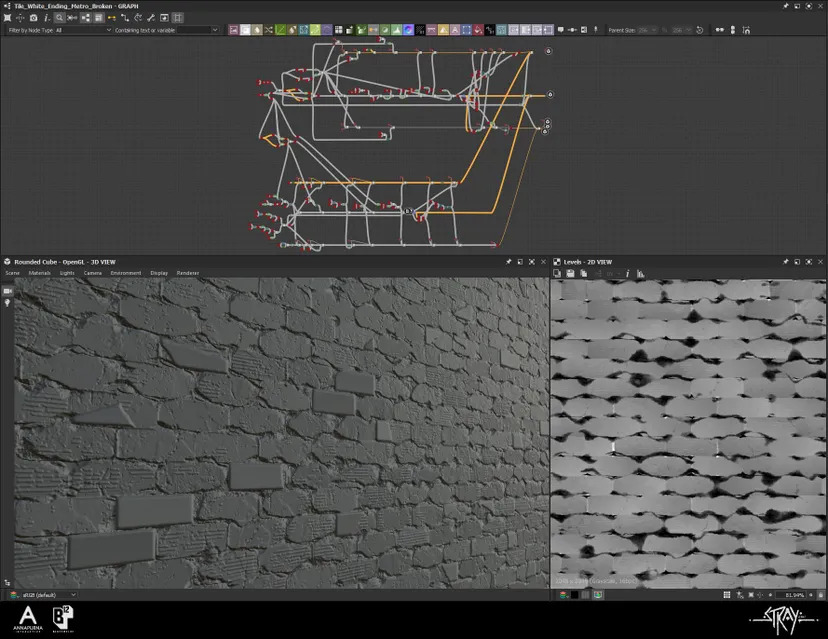
Đối với hầu hết các vật liệu ô vuông trong Designer, tôi bắt đầu xử lý các thông tin chiều cao của vật liệu trước mà sau này chúng sẽ chuyển thành bản đồ thường. Tôi thích quy trình làm việc này vì nó cung cấp khả năng tạo các biểu đồ rõ ràng và dễ hiểu trong Designer. Bạn có thể nhanh chóng thêm thông tin mới vào tài liệu nếu cần và nó thực sự giống với mô hình poly hoặc điêu khắc lưới high – poly và baking thông tin ở dạng hình học của chúng trở thành dạng kết cấu. Một điều thú vị khác là bạn có thể sử dụng thông tin chiều cao này để tạo độ nhám và phản chiếu sau này.

Thông tin chiều cao vật liệu được chuyển sang dạng bản đồ thường (nguồn ảnh: Gamedeveloper)
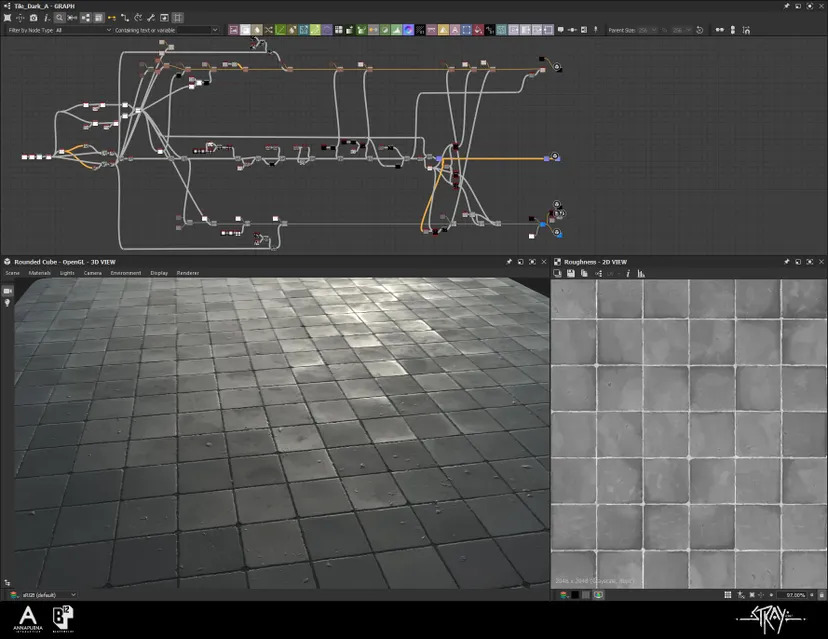
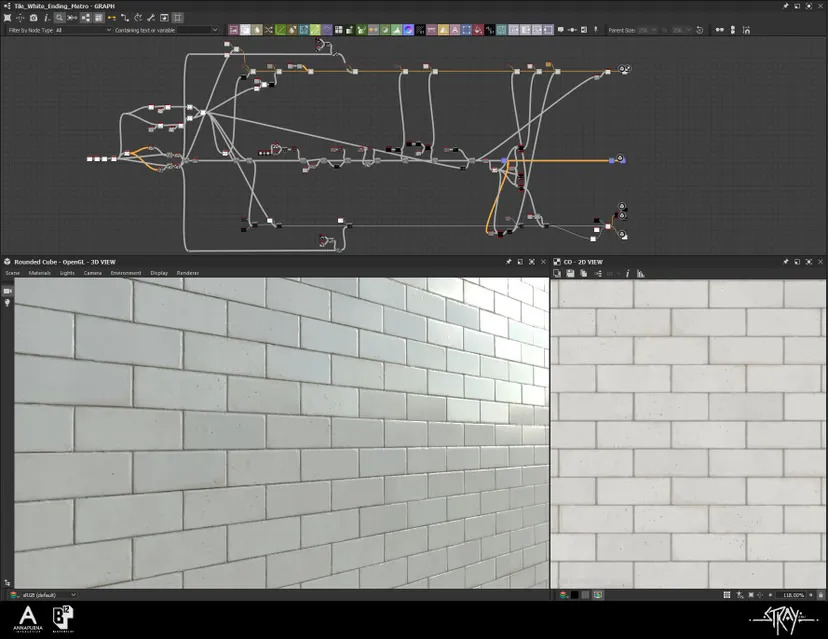
Sau khi hoàn thành phần bản đồ, tôi sẽ tạo các kết cấu nhám và phản chiếu. Quá trình này chỉ đơn giản là pha trộn màu sắc hoặc kết cấu đơn giản bằng cách sử dụng cùng một lớp phủ đã được thực hiện cho kết cấu chiều cao và một số lớp phủ mới. Bởi vì tôi không cần làm mới hoàn toàn mà chỉ cần thêm các chi tiết bổ sung để tăng độ nhám và phản chiếu của bề mặt vật thể.



(nguồn ảnh: Gamedeveloper)
Nicolas: Khi tôi bước vào xử lý giai đoạn kết cấu ở các cấp độ, Substance 3D Sampler vẫn có tên là Substance Alchemist nhưng vẫn có đủ chức năng cho những gì tôi đang tìm kiếm. Đối với Stray, tất cả chúng tôi đều phải căng mình ra và làm việc với nhiều vai trò khác nhau.
Ở một số levels, tôi đã làm việc gần như từ đầu, từ bước tạo bố cục bản đồ, sau đó xây dựng khối, chuyển sang thiết lập trang phục và ánh sáng. Yêu cầu đặt ra là cần xử lý tất cả các bước này trong một khung thời gian vô cùng chặt chẽ. Điều đó có nghĩa là tôi chỉ có rất ít thời gian cho từng khía cạnh và tôi phải làm việc hiệu quả với chúng. Đó là lý do tại sao tôi quyết định sử dụng thư viện Substance 3D Assets song song với Sampler. Tôi đã quen thuộc với cả hai nên tôi biết mình có thể nhanh chóng nhận được thứ gì đó phù hợp với nhu cầu của mình. Cũng đã có rất nhiều kết cấu được tạo ra để phục vụ cho trò chơi, cung cấp một cơ sở tốt để làm việc trong Sampler.


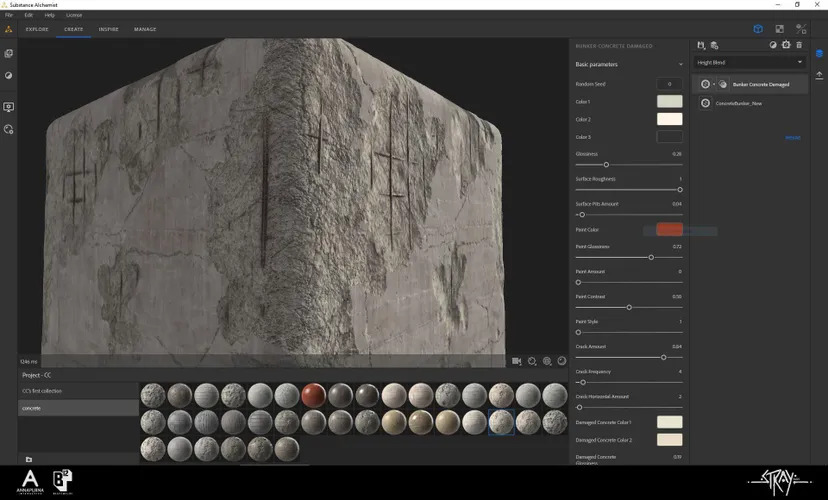
Vật liệu trong Substance Alchemist (hiện đã đổi tên thành Substance 3D Sampler) – Nguồn ảnh: Gamedeveloper
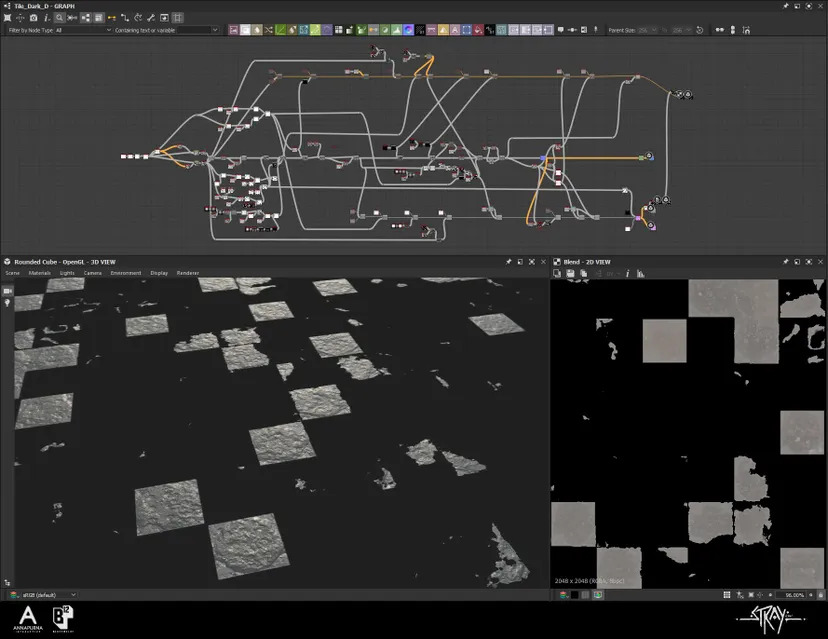
Ở bước tạo cấp độ cho khu vực cống rãnh, tôi đã sử dụng kết cấu bê tông do Maxim tạo và đưa chúng vào Sampler để tạo các biến thể bị hư hại hoặc dính bụi bẩn bằng cách trộn chúng với các kết cấu từ các thư viện bên ngoài. Vì cấp độ thường có những bức tường bê tông khổng lồ không thể che phủ bằng các đạo cụ và decals, nên việc thêm các chi tiết vào kết cấu và dựa vào Vertex painting (Vertex painting là công cụ tô màu cho vật thể dựa vào điểm đỉnh. Khi điểm đỉnh được sơn thì màu của điểm đỉnh sẽ được sửa đổi theo cài đặt của đầu bút) là lựa chọn duy nhất của tôi khi thực hiện một vài địa điểm.
Trong không gian thể hiện không khí một buổi chiều, tôi đã tạo ra một số biến thể với số lượng các bộ phận bị hỏng và sắc độ màu khác nhau, sau đó đưa chúng vào các kênh khác nhau trong phần chất liệu Unreal của mình để phục vụ cho phần Vertex painting. Với lớp phủ trong phần vật liệu được tạo ra từ sơ đồ chiều cao xuất từ Sampler, Vertex painting hoạt động khá tốt. Kết quả đầu ra không sắc nét hoặc linh hoạt như một chất liệu gốc được tạo hoàn toàn trong Designer. Tuy nhiên, làm theo cách này cho phép tôi thực hiện phần tổng thể kết cấu cho toàn bộ cấp độ trong vòng chưa đầy một ngày. Vì vậy, về tổng thể, tôi khá hài lòng với phần giao diện được cải thiện.


(nguồn ảnh: Gamedeveloper)
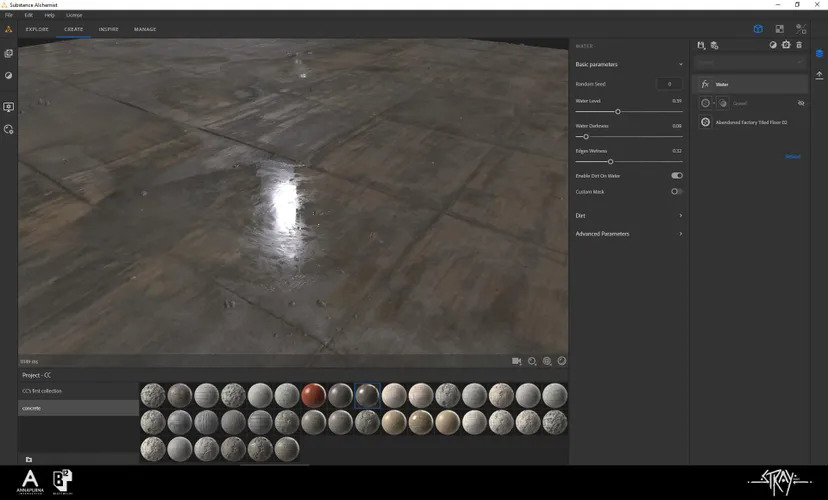
Tôi cũng đã sử dụng Sampler để cải thiện giao diện của các tầng. Bắt đầu từ một tài liệu mẫu mà tôi đã tải xuống từ một thư viện khác, sử dụng bộ lọc vũng nước để có được giao diện ướt và ẩm, phù hợp với tâm trạng của cấp độ. Tôi thích các chi tiết đi kèm với bộ lọc này, các cặn nổi khá tinh tế giúp phá vỡ sự phản chiếu hình ảnh troNg nước. Thao tác này chỉ mất khoảng vài phút và nó hoàn toàn phù hợp với môi trường cống rãnh.
Maxim: Quy trình làm việc non-destructive (không phá hủy kết cấu) trong Designer mang lại lợi thế rất lớn về mặt thời gian. Bạn có thể lặp lại và thay đổi vật liệu ở bất kỳ vị trí nào trong biểu đồ và ngay lập tức nhận được các biến thể kết cấu mới.
Một điều khác thực sự hữu ích về mặt tốc độ là khả năng tối ưu hóa thời gian cho các mô hình có độ đa dạng cao. Bạn không cần phải tốn thời gian cho những thứ có thể thêm vào giai đoạn tạo texture trong Painter hoặc chỉ cần tạo chúng ngay từ đầu trong Designer.

(nguồn ảnh: Gamedeveloper)
Tôi cố gắng giữ cho các tệp Painter và biểu đồ Substance được đơn giản, sắp xếp hợp lý nhưng không làm ảnh hưởng đến chất lượng của vật liệu. Điều đó thực sự hữu ích khi bạn cần quay lại và thay đổi điều gì đó, hoặc đặc biệt nếu bạn cần chuyển tệp của mình cho Artist khác.

(nguồn ảnh: Gamedeveloper)
Nicolas: Đối với Câu lạc bộ ở Midtown, nhiều chất liệu từ Substance 3D Assets đã được sử dụng và nó giúp tôi tiết kiệm rất nhiều thời gian.
Khu vực này của trò chơi đã trải qua rất nhiều lần lặp đi lặp lại. Tôi đã làm việc chặt chẽ với Alexandre Brodu – Nghệ sĩ thiết kế game (Game Designer), người đã phải thực hiện nhiều thay đổi và thử nghiệm rất nhiều về các trò chơi giải đố nhỏ diễn ra ở đây. Vì phần điều hướng được liên kết chặt chẽ với hình dạng của địa điểm nên tôi phải tìm kết cấu phù hợp, cho phép tôi giữ cho thiết kế kiến trúc linh hoạt.

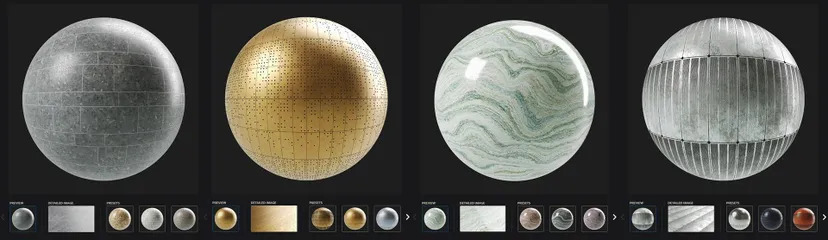
(nguồn ảnh: Gamedeveloper)
Đây là những chất liệu chính được sử dụng trong Câu lạc bộ. Không giống như một số khu vực khác của trò chơi bị bỏ hoang và nơi bạn nhìn thấy nhiều chi tiết có kết cấu đẹp mắt như rò rỉ, rỉ sét hoặc có các bộ phận bị bong tróc, ở đây tôi phải giữ cho nó tương đối sạch sẽ để phù hợp với bầu không khí sôi động của câu lạc bộ. Vì nơi này khá tối và chủ yếu được chiếu sáng bằng đèn chiếu chuyển động nên nhiệm vụ quan trọng là phải chọn vật liệu có độ nhám chi tiết đẹp. Đặc biệt, vật liệu đá mài Terrazzo khá hoàn hảo cho sàn nhà, mang lại nhiều chi tiết tần số cao trong một khu vực khá sạch sẽ.


(nguồn ảnh: Gamedeveloper)
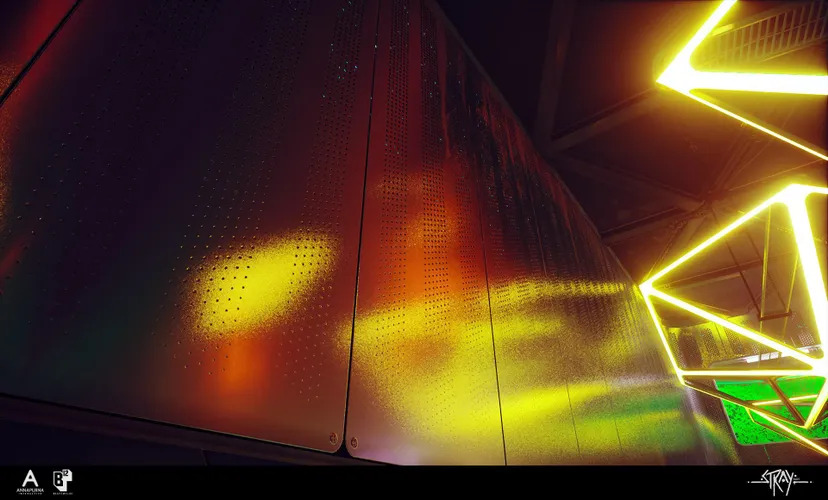
Rất nhiều element thiết kế sử dụng vật liệu là các tấm kim loại đục lỗ. Từ bức tường đến chân bàn. Kết cấu này có ảnh hưởng lớn nhất đến các quyết định thiết kế của tôi. Với các vít ở góc, những tấm kim loại này có hình thức vật lý khá đẹp.
Tôi cũng đã tận dụng các lỗ li ti trên tấm kim loại để thêm các chuyển động màn hình mưa LED pixel ở phía sau chúng. Tất nhiên, tất cả những thứ này có thể đã được thực hiện trong Designer, nhưng với rất nhiều lần lặp lại được thực hiện trên các hình khối, việc tận dụng các texture có sẵn đã thực sự giúp tôi có thêm thời gian để tập trung vào các nhiệm vụ khác.
Tạm kết
Trên đây là các chia sẻ của hai nghệ sĩ đến từ Blue Twelve Studio – Maxim Dorokhov và Nicolas Millot về tựa game từng nhận được rất nhiều sự chú ý của các game thủ ngay khi vừa mới ra mắt. Nếu chưa thử trải nghiệm Stray, bạn nên chơi thử một lần để cảm nhận đầy đủ tính nghệ thuật của trò chơi thú vị này.
*Nguồn bài viết: gamedeveloper.com
Phận Phạm